Use React Developer Tools to inspect React components, edit props and state, and identify performance problems. React 개발자 도구를 사용하여 React 컴포넌트를 검사하고, props 및 state를 편집하고, 성능 문제를 식별할 수 있습니다.
You will learn학습 내용
- How to install React Developer Tools
- React 개발자 도구 설치 방법
Browser extension브라우저 확장 프로그램
The easiest way to debug websites built with React is to install the React Developer Tools browser extension. It is available for several popular browsers: React로 빌드된 웹사이트를 디버깅하는 가장 쉬운 방법은 React 개발자 도구 브라우저 확장 프로그램을 설치하는 것입니다. 여러 인기 브라우저에서 사용할 수 있습니다:
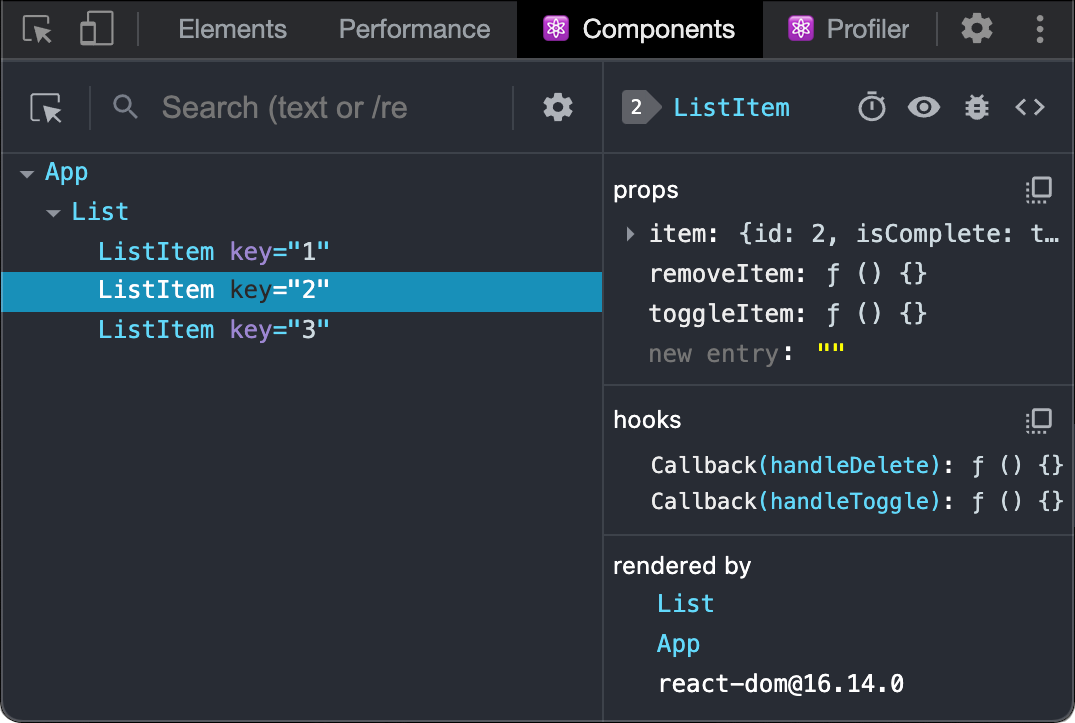
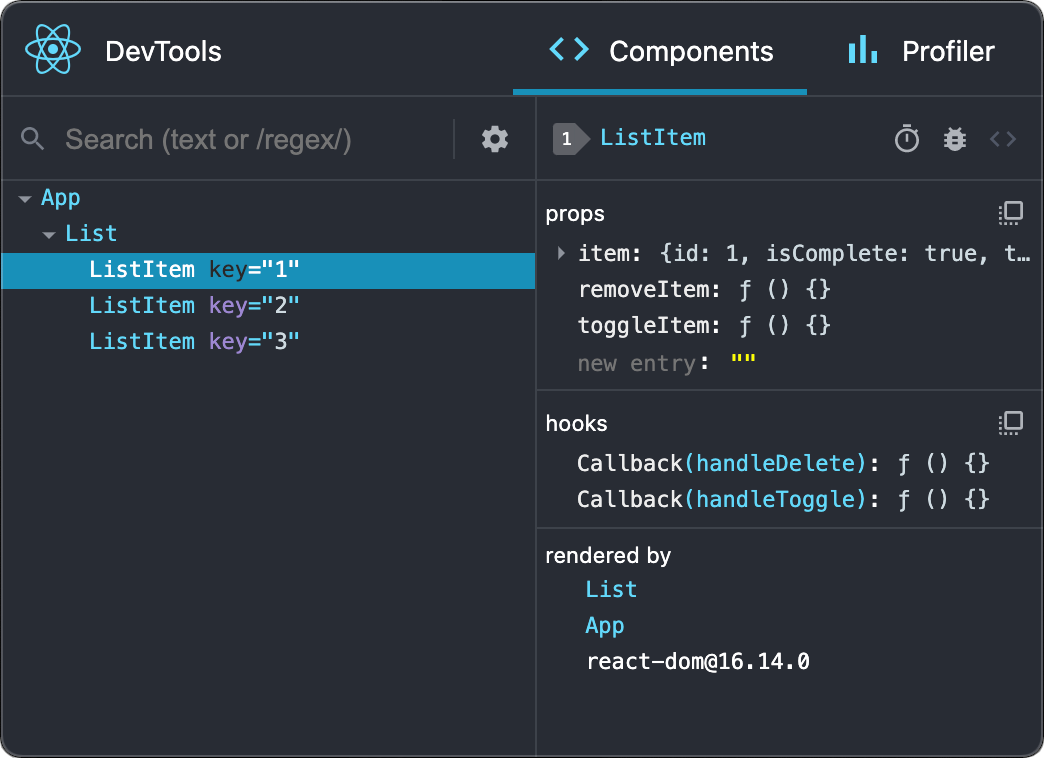
Now, if you visit a website built with React, you will see the Components and Profiler panels. 이제 React로 구축된 웹사이트를 방문하면 컴포넌트와 프로파일러 패널을 볼 수 있습니다.

Safari and other browsersSafari 및 다른 브라우저
For other browsers (for example, Safari), install the react-devtools npm package:
다른 브라우저(예: Safari)의 경우, react-devtools npm 패키지를 설치합니다:
# Yarn
yarn global add react-devtools
# Npm
npm install -g react-devtoolsNext open the developer tools from the terminal: 그런 다음 터미널에서 개발자 도구를 엽니다:
react-devtoolsThen connect your website by adding the following <script> tag to the beginning of your website’s <head>:
다음으로 웹사이트의 <head> 시작 부분에 다음 <script> 태그를 추가하여 웹사이트를 연결합니다:
<html>
<head>
<script src="http://localhost:8097"></script>Reload your website in the browser now to view it in developer tools. 이제 브라우저에서 웹사이트를 새로고침하면 개발자 도구에서 볼 수 있습니다.

Mobile (React Native)
React Developer Tools can be used to inspect apps built with React Native as well. React 개발자 도구는 React Native로 빌드된 앱을 검사하는 데에도 사용할 수 있습니다.
The easiest way to use React Developer Tools is to install it globally: React 개발자 도구를 사용하는 가장 쉬운 방법은 전역에 설치하는 것입니다:
# Yarn
yarn global add react-devtools
# Npm
npm install -g react-devtoolsNext open the developer tools from the terminal. 다음으로 터미널에서 개발자 도구를 엽니다.
react-devtoolsIt should connect to any local React Native app that’s running. 실행 중인 로컬 React Native 앱에 연결해야 합니다.
Try reloading the app if developer tools doesn’t connect after a few seconds. 개발자 도구가 몇 초 후에도 연결되지 않으면 앱을 다시 로드해 보세요.
Learn more about debugging React Native. React Native 디버깅에 대해 자세히 알아보세요.